| 所处阶段 | 理论知识 | 实战项目 |
| WEB前端开发基础 | 1.HTML基本标签 2.CSS层叠样式表 3.页面布局设计(一) 4.页面布局设计(二) 5.JavaScript语法基础 6.JavaScript控制语句 6.JavaScript函数 8.JS数组和算法 9.JS算法应用-扫雷游戏 10.面向对象(类和对象) 11.内置对象 12.JS浏览器操作:DOM 13.JS事件模型 14.JS BOM/页面效果 15.DOM/BOM综合应用 16.异常处理&项目前准备 17.项目开工会 18.项目评审会 |  【项目名称】:传一自由行 【项目简介】:随着社会的发展和进步,群众对于娱乐的追求有了更高的要求,自由行为人们提供一个包含最新旅游攻略、景点门票预订、酒店预订、机票购买、社区交流分享等一站式网络旅游服务平台。可以介绍景点,酒店等旅游资源,为客户提供旅游咨询,驴友之间可以分享游记,互相评论等功能。 【技术要点】:扎实的Web前端开发基础、扎实HTML/CSS基础、扎实的DIV+CSS布局排版能力、Ps切 图操作、初步领悟JavaScript基于对象编程和设计、熟练的DOM控制、积累自己的样式库和脚本库 【开发环境】:Html、CSS、JavaScript 【开发工具】:WebStorm、DreamWeaver、PhotoShop、Axure Pro 【教学项目】:12306网站 |
| WEB前端开发高级 | 1.JQuery快速入门 2.JQueryDOM操作 3.CSS3新特性和动画 4.Html5新特性 5.CSS插件封装 6.Canvas图形编程 7.JS插件封装 8.插件封装总结:综合练习 9.Node.js应用基础和REDIS缓存 10.WebSocket实时通信 11.WebSocket自定义协议和综合练习 12.SQLite数据库的概述和基本操作 13.SQL语句:单表查询和多表查询 14.Node.JS的SQLite数据库操作 15.DAO封装和练习 16.项目开工会 17.项目评审会 |  【项目名称】:高并发电商抢购秒杀平台——前台 【项目简介】:高并发电商抢购秒杀平台主要实现秒杀系统,秒杀商品设置好上架时间和秒杀时间,秒杀的游戏规则是到了秒杀才能开始对商品下单购买, 在此时间点之前,只能浏览商品信息,不能下单。在秒杀开始后,能支持高并发请求, 服务端不能崩溃,能正常处理业务。秒杀成功后,生成订单,并做相应减库存操作,减库存操作有2种选择,一种是拍下减库存,另外一种是付款减库存; 目前采用的“拍下减库存”的方式,拍下就是一瞬间的事,对用户体验会好些。秒杀记录和购买记录都可在个人中心查询,同时系统提供商家客服功能,单独封装聊天组件作为项目的插件,点击商家时,可与商家聊天或留言, 商家端提供一个简易聊天客户端即可。 【技术要点】:优秀的WEB前端拓展能力、拓展HTML5/CSS3新特性,熟练的JQuery应用,NODEJS应用和WEBSOCKET通信能力,OOP面向对象编程, DAO模式和适配器设计模式。 【开发环境】:HTML5、CSS3、JQuery2.14、NodeJS6.9.4 【开发工具】:WebStorm、EditPlus 【备选项目】:越野机车 【教学项目】:企业WEBQQ |
| PHP应用开发 | 1.PHP简介和基本语法及数据结构与PHP数组 2.PHP常用内置函数 3.PHP面向对象编程(一) 4.PHP面向对象编程(二) 5.PHP文件IO操作/异常处理 6.PHP网页基础 7.PHP会话控制 8.网页通讯和交互 9.MySQL数据库初级 10.SQL查询进阶 11.PHP数据库连接和操作 12.PHP数据库操作DAO模式 13.项目设计模式和PHP控制层 14.项目设计模式和模型层 15.多浏览器和多端的兼容性\布局 16.Bootstrap基础、Bootstrap响应式布局设计 17.Bootstrap css布局组件和JS插件 18.项目开工会 19.项目评审会 |  【项目名称】:电商秒杀平台—后台 【项目简介】:电商秒杀平台包括两大部分:电商平台、平台运营管理后台。 电商平台是一个支持网上电子商务的平台,主要包括三大模块功能: 正常电子商务、秒杀业务、聊天客户。平台运营管理后台是该平台提供运营管理的后台, 平台上展示的商品由后台上架发布,秒杀推广也由后台发布发布推广, 后台还提供订单管理、权限管理、报表统计、平台客服等功能。 【技术要点】:优秀的PHP WEB后端开发能力、MYSQL数据库的开发维护能力、 掌握前后台网页编程和通信技术、AngularJS应用、OOP面向对象编程, MVC模式和DAO、工厂、单例等设计模式。 【开发环境】:PHP、Angular.js、Apache 【开发工具】:WebStorm、Zend Studio、AppServ、Navicat for SQL 【备选项目】:游戏运营后台 【教学项目】:传一科技教质管理系统——CTS |
| Html混合式APP开发 | 1.ThinkPhp框架简介和MVC模式 2.ThinkPhp CRUD实现过程 3.ThinkPhp验证/缓存 4.vue.js基础和双向绑定、渲染 5.vue.js组件 6.vue.js脚手架安装和路由 7.vuex和状态管理 8.公众号开发基础 9.微信API/微网站开发1 10.微信API/微网站开发2 11.小程序开发基础 12.小程序组件和API 13.Linux服务器概述和使用 14.LAMP环境搭建 15.APICloud云端开发基础 16.APICloud云端部署 17.项目开工会 18.项目评审会 |  【项目名称】:二手交易平台 【项目简介】:二手交易平台就是一个提供给个人或商家发布二手物品交易信息的网络平台。 二手商品交易网是电子商务的一种具体应用,是一个虚拟化的市场, 借助Internet为买卖双方提供一个快捷方便的交易平台。一旦货物进入消费者个人或企业, 由消费者个人或企业发起转让的所有物品分销是一种新型的电商销售模式, 它提供了一个基于主流电商平台的销售功能之外,还提供了一个让用户能够在平台上进行分享, 并且生成用户唯一的分享链接,将分享链接分享给好友,能够通过好友的商品购买中获取一定比例的利润返利, 达到平台的快速增量传播功能。 【技术要点】:主要打造了一款Hybird App(混合式app)开发应用、使用到bootstrap开发响应式布局界面、 nodejs+redis完成在线的聊天和消息推送提醒功能,基于thinkphp的开发框架作为服务端的支持, 并且运用angularjs + react.js + vue.js三大主流的前端渲染技术来完成前端的交互设计和跨平台的应用发布(android+ IOS) |
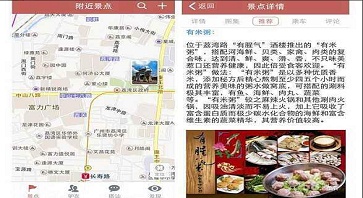
| Html混合式APP开发 | 1.ThinkPhp框架简介和MVC模式 2.ThinkPhp CRUD实现过程 3.ThinkPhp验证/缓存 4.vue.js基础和双向绑定、渲染 5.vue.js组件 6.vue.js脚手架安装和路由 7.vuex和状态管理 8.公众号开发基础 9.微信API/微网站开发1 10.微信API/微网站开发2 11.小程序开发基础 12.小程序组件和API 13.Linux服务器概述和使用 14.LAMP环境搭建 15.APICloud云端开发基础 16.APICloud云端部署 17.项目开工会 18.项目评审会 |  【项目名称】:电子导游 【项目简介】:这是一个O2O的旅游平台,主要 给想出去看看、喜欢独自旅游的人士,景区景点 酒店三方提供一个线上线下相互融合的旅游平台 旅游人士能够查找旅游的攻略、在线订购酒店发 布旅游的心得等;景区景点管理人员能够发布最 新的旅游信息和优惠活动;酒店发布酒店的优惠 和促销信息。 【技术要点】:主要打造了一款包含App、网页、 微信公众号和后台管理四个端的应用平台,使用 Bootstrap框架实现了前端页面的响应式布局, 并结合react.js和vue.js框架前端渲染技术实现前 端的交互设计,使用thinkphp+MYSQL Apache实现WEB服务端和后台管理,使用Node JS+WEBSOCKET实现网页的实时聊天,使用 APPCAN实现跨平台的应用APP最终发布到 LINUX服务器上线运营。 |
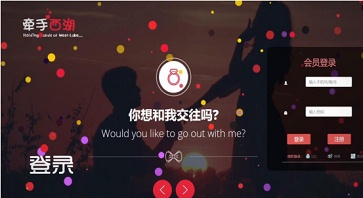
| Html混合式APP开发 | 1.ThinkPhp框架简介和MVC模式 2.ThinkPhp CRUD实现过程 3.ThinkPhp验证/缓存 4.vue.js基础和双向绑定、渲染 5.vue.js组件 6.vue.js脚手架安装和路由 7.vuex和状态管理 8.公众号开发基础 9.微信API/微网站开发1 10.微信API/微网站开发2 11.小程序开发基础 12.小程序组件和API 13.Linux服务器概述和使用 14.LAMP环境搭建 15.APICloud云端开发基础 16.APICloud云端部署 17.项目开工会 18.项目评审会 |  【项目名称】:牵手西湖 【项目简介】这是一个提供给单身男女进行线上 的交友、相亲的在线平台平台管理者红娘发布活 动信息、单身人士通过注册会员、系统推荐匹配 的单身、智能搜索、条件搜索等功能,并对感兴 趣的异性朋友发起约会邀请,然后发起聊天,帮 助广大单身朋友们早日找到人生伴侣。 【技术要点】主要打造了一款包含App、网页、 微信公众号和后台管理四个端的应用平台,网页 使用Bootstrap框架实现了响应式布局,结合 react.js和vue.js框架前端渲染技术实现前端的 交互设计,使用thinkphp+MYSQL+Apache实现 WEB服务端和后台管理,使用NodeJS+WEB SOCKET实现网页的实时聊天使用APPCAN实现 跨平台的应用APP,最终发布到阿里云服务器。 【备选项目】:分销电商平台等 |